I got questions from the community asks about the Orchard CRM compatibility.
I'm glad to confirm that the Orchard CRM 1.8.1 has been tested with the latest Dynamics CRM 2016 (with update 0.1) - both Online and On-Premise. So that covers the full range of CRM on 2011/2013/2015/2016.
Enjoy! :)
New Style of CRM
14 April 2016
08 September 2015
Dynamics CRM 2016 announced, with enhancements to intelligence, mobility and service
Just a few hours ago, Microsoft has finally announced the new version of Dynamics CRM 2016. It is marketing-ed as a "customer engagement solution", due to be released at later this year.
According to Microsoft, this new CRM release is the most comprehensive upgrade ever for Dynamics CRM includes advancements in intelligence, mobility and service, with significant productivity enhancements to help businesses and workers achieve more.
Check it out: http://news.microsoft.com/2015/09/08/microsoft-reinvents-productivity-with-upcoming-release-of-customer-engagement-solution/
Now the question is, how the existing offline CRM customers get more benefits from a newer version of CRM straight away? I'm sure there are many thoughts on it. :)
According to Microsoft, this new CRM release is the most comprehensive upgrade ever for Dynamics CRM includes advancements in intelligence, mobility and service, with significant productivity enhancements to help businesses and workers achieve more.
Check it out: http://news.microsoft.com/2015/09/08/microsoft-reinvents-productivity-with-upcoming-release-of-customer-engagement-solution/
Now the question is, how the existing offline CRM customers get more benefits from a newer version of CRM straight away? I'm sure there are many thoughts on it. :)
06 April 2015
Microsoft Dynamics CRM Customization Essentials
"Microsoft Dynamics CRM Customization Essentials" written by Nicolae Tarla, a MVP alumni. This book has published on December 2014, targeting to Microsoft Dynamics CRM 2015. But in my option, most of the contents in this book can also apply to CRM 2011 and 2013.
The bright spot of this book is about “Use a no-code approach to create powerful business solutions using Dynamics CRM 2015”. Therefore the audience of this book are business administration users, functional consultant etc. Developers could also benefit from this book by recognising what are the out-of-box Microsoft Dynamics CRM offerings, and how to leverage them; rather than try to develop everything – noted in most scenarios, we should follow the “CCDI” route:
Configuration -> Customisation -> Development -> Integration.
In some scenarios, the right route would be CCID - so use the best of CRM, not everything (in which other technology/products can provide a better solution, so integration would be preferable and scalable).
Either way, “CC” are always the first choices, which are the focus of this book; it has 6 chapters:
- Chapter 1: Getting Started – get a free trial of CRM Online and configure CRM Outlook.
- Chapter 2: Dynamics CRM Application Structure – CRM modules and major components.
- Chapter 3: Customizing Entities – Entities in detail, customise entities and extend the system.
- Chapter 4: Business Processes – Customise business processes and business roles.
- Chapter 5: Social Features in Microsoft Dynamics CRM – various social platforms, internally and externally of Dynamics CRM platform.
- Chapter 6: Dynamics CRM Administration – Various administration options available in Dynamics CRM.
In summary, it is a recommended book of Microsoft Dynamics CRM business administration / functional readers who learn/design/build their CRM systems using the “Configuration and Customisation” approach.
Although in a complex business environment, you will need more or less in-deep development work to extend CRM further to fit your business, but those are not the focus of this book.
02 January 2015
Orchard CRM supports Microsoft Dynamics CRM 2011, 2013 and 2015!
Happy New Year 2015!
For those who are interested in the Orchard CRM, I have compiled the module with the latest Orchard v1.8.1 and CRM 2015 dlls, so now it supports Microsoft Dynamics CRM 2011/2013/2015 Online and On-Premise deployment, using the latest .Net framework 4.5.2.
Demo site:
http://www.orchardcrm.com
Download the module here:
http://gallery.orchardproject.net/Packages/Orchard.Module.DynamicsCRM
More articles of Orchard CRM:
For those who are interested in the Orchard CRM, I have compiled the module with the latest Orchard v1.8.1 and CRM 2015 dlls, so now it supports Microsoft Dynamics CRM 2011/2013/2015 Online and On-Premise deployment, using the latest .Net framework 4.5.2.
Demo site:
http://www.orchardcrm.com
Download the module here:
http://gallery.orchardproject.net/Packages/Orchard.Module.DynamicsCRM
More articles of Orchard CRM:
27 November 2014
01 July 2014
Setup Orchard CRM portal website on Azure
Summary
In this post, I will demonstrate how to set up a front-end Orchard CRM portal website on Azure, with Dynamics CRM as the back-end system.
A portal user correspond with a "contact" record in Dynamics CRM, so the user can manage his/her own CRM information without directly accessing the CRM system.
A live demo can be found on: http://www.orchardcrm.com
Terms
Microsoft Azure
Microsoft Azure is an open and flexible cloud platform that enables you to quickly build, deploy and manage applications across a global network of Microsoft-managed datacenters.
Microsoft Dynamics CRM
Microsoft Dynamics CRM is a customer relationship management (CRM) business solution that drives sales productivity and marketing effectiveness through social insights, business intelligence, and campaign management in the cloud, on-premises, or with a hybrid combination.
Orchard CMS
Orchard is a free, open source, community-focused Content Management System built on the ASP.NET MVC platform. Orchard is delivered as part of the ASP.NET Open Source Gallery under the Outercurve Foundation.
Orchard CRM
Orchard CRM is an open source, Microsoft Dynamics CRM portal solution for Orchard CMS; support Microsoft Dynamics CRM 2011/2013 Online, On Premise and Partner Hosted.
Content
Please follow these steps to setup Orchard CRM portal on Azure:
- Setup an Azure website using Orchard CMS template.
- Install and configure “Dynamics CRM” model.
- Add portal navigation pages.
- Setup portal users.
Setup an Azure website using Orchard CMS template
Login to Azure Management Portal
Click NEW -> COMPUTE -> WEB SITE ->FROM GALLERY, then select CMS on the left navigation list, then choose Orchard CMS.
Click “Next”, provide URL prefix, WEBSCALEGROUP and SUBSCRIPTION, and then click “Complete”.
Your Azure website will be created after a few minutes, once created, let’s click on the site name and browse some properties.
The “Dashboard” page provides you the overview of the website, one important thing to notice is you can download the “Publish Profile” and then use it in a website editor (Visual Studio, WebMatrix) for publishing a website onto this Azure website.
You can increase the scalability of the website by clicking the “SCALE” tab, and change the hosting mode and capacity of the website. Azure website is offered in four tiers: Free, Shared, Basic and Standard, in different price.
For this demo, you don’t need to make change, but do verify the .Net Framework 4.5 is enabled on the “CONFIGURE” tab, by default it is enabled.
Now click the SITE URL from the Dashboard page, on the first time you launch the Orchard site, it will gather some basic information to build the site. In this demo, we use the default settings to build the Orchard site, click “Finish Setup” and wait a few seconds, the Orchard site will be ready to use.
Click the “admin” link on the bottom of the page, or simply add a “/admin” on the site URL, it will redirect to the Orchard Admin Dashboard panel.
Install and configure “Dynamics CRM” model
From the left navigation panel of the Orchard Admin Dashboard, click “Modules”, then click the “Gallery” tab, search for “Dynamics CRM”, click “Install” and then “Enable” the feature.
After you enabled the module, you should see a “Dynamics CRM” link just under the “Settings” menu on the left navigation bar of the Dashboard. (In case you don’t see that link appear, please click the “Install” again, and then enable it again; this is assembly loading issue in this version.)
Click on the “Dynamics CRM” link, type in the connection string as examples.
You can try it using CRM Online Trail.
Add portal navigation pages
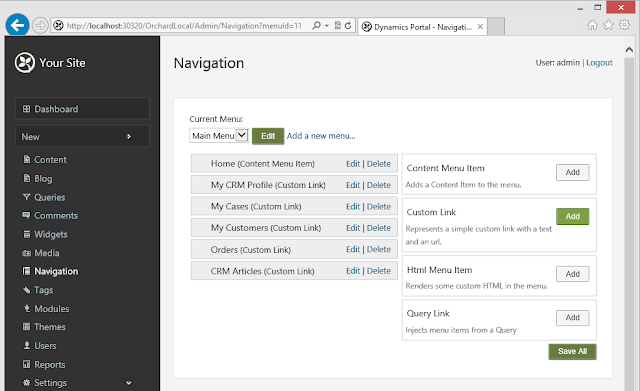
From the left navigation panel of the Orchard Admin Dashboard, click “Navigation”, then add custom link; Repeat this step to add the following links:
Menu Text URL
CRM Profile /DynamicsCRM/Account
Cases /DynamicsCRM/Case
Customers /DynamicsCRM/Customer
Orders /DynamicsCRM/Order
Articles /DynamicsCRM/Article
Service Calendar /DynamicsCRM/Calendar
Cases /DynamicsCRM/Case
Customers /DynamicsCRM/Customer
Orders /DynamicsCRM/Order
Articles /DynamicsCRM/Article
Service Calendar /DynamicsCRM/Calendar
Setup portal users
From the left navigation panel of the Orchard Admin Dashboard, click “Users”, then you can create Orchard user from there. Every Orchard user has a unique User ID (_orchardServices.WorkContext.CurrentUser.Id) which is generated when create that user in Orchard. In CRM contact entity, there is a system attribute call externaluseridentifier which uses to store the Orchard User ID, this is by design but you can use a different attribute to do so by changing the source code of Orchard CRM.
When an Orchard User login to any of the navigation pages, Orchard will pass the User ID to CRM; CRM will try to match the User ID in contact. externaluseridentifier, if there isn’t a match, then create a new contact record with the User ID; otherwise use that CRM contact record for operations. So each Orchard User will map to a contact record in CRM, and Orchard User can operate as a CRM Contact on the portal website, for example, opening a new case, making an order, schedule an appointment etc.
Now, if you have got the above steps correctly, you should be able to browse the Orchard CRM Portal via: http://YourAzureURL/DynamicsCRM/
Enjoy Orchard CRM! :)
29 June 2014
Orchard CRM v1.8 - Dynamics CRM 2011/2013 Portal for Orchard
Since last year the Orchard CRM v1.0 released, I have got many feedbacks and letters of thanks from the community. It has been used for the CRM Portal proof of concept as well as production usage with enhancement.
Today I'm pleased to release the new version of Orchard CRM v1.8 (based on Orchard v1.7.3, support Orchard v1.6 and above), the following functions are available, it can be extended (functionality, security etc.) to support your business case.
- My CRM Profile
- My CRM Cases
- My CRM Customers
- My CRM Orders and Orders From My Customers
- CRM Articles
- CRM Service Calendar
The new version is still based on .Net Framework 4.0 (not 4.5) using Dynamics CRM 2013 service context and dll files. This version supports Microsoft Dynamics CRM 2011/2013 Online, On Premise and Partner Hosted.
- Orchard CRM website: http://www.OrchardCRM.com
- Orchard Module (with source code) link: http://gallery.orchardproject.net/Packages/Orchard.Module.DynamicsCRM
Enjoy the free CRM Portal and feedbacks are welcomed.
25 June 2014
New Book Review: Microsoft Dynamics CRM 2013 Marketing Automation
This book is written by Alok Singh and Sandeep Chanda at Neudesic.
The target audience of this book is anyone who wants to implement effective marketing strategies using Microsoft Dynamics CRM 2013. It starts with the current marketing analysis and concluded the important of Target Marketing: "Marketing is now a revenue process that is not about broadcasting the product information to all, it's about targeting and nurturing relationships with prospects from an early stage until they become ready to buy."
The book then reflects the present Marketing challenges in which the right automation tools can help to run the modern Marketing activities, as well as closing the gap between Sales and Marketing by providing a shared customer data repository which is where CRM coming from, follows with what can CRM also help on Marketing activities, such as Targeting, Automation and Execution, Close looping and Revenue Management by Collaboration with Sales. And then explains how CRM can help to effectively manage Leads and render Lead Funnel in each stages (Lead generation >> Lead nurturing >> Lead scoring and conversion >> Sales opportunity and recycling >> Post sale loyalty.
This book begins with overall how CRM can help on Marketing Automation, and then introducing how Microsoft Dynamics CRM 2013 can be used to implement those activities.
The book uses the step-by-step approach to demonstrate the following Marketing activities with Microsoft Dynamics CRM 2013:
* How to build a Marketing list with target customers, examples like the revenue, size of purchase and profitability.
* How to build and execute flexible Marketing Campaign and keep everything on track.
* How to measure the Marketing Campaign with ROI, as well as reconcile the campaign response.
* How to manage the Campaign Response and its lifecycle, as well as converting them into lead and opportunities. Also measuring the response with CRM reports.
* How to virtualise and analyse Marketing data with CRM chart and dashboard, as well as managing goals using key metrics.
* How to enhance CRM Marketing with ISV solutions: ClickDimensions and CoreMotives, using email marketing and web tracking, social integration and nurture marketing features.
The only down size I found in the book was not clear (need more details) about How to bind your Marketing strategy and measure ROI with Dynamics CRM in more detail, maybe some real world example could help here.
Overall, this is a kind of book I like and enjoy to read - easy reading with screenshots, small but focused. It can drive you through from Theory to Implementation for a particular area, in this case it's the Marketing module in CRM.
Thank you for writing it.
Jim Wang
June 2014
30 June 2013
Orchard CRM - The Application Design.
The design is simple: Use Orchard as the host system to manage user access, web site content etc.
and then adding a custom module to integrate with Dynamics CRM.
This approach can be used in many scenarios where you want to integrate the existing portal website and a back-end system. In this case, the back-end system is Dynamics CRM, and the front-end system is Orchard CMS.
The mapping field in CRM is ‘externaluseridentifier’ which is a system attribute in the Contact entity (the only reason I choose this field is because it's out of box, good for the demo purpose). You can also use your custom identifier to mapping a Orchard user and CRM contact record, but make sure this field and value shouldn't be modified by CRM users.
The following diagram shows the overall structure of how it works.
The advantage is obvious: First of all, you can focus on the core-functionality development and leave the rest of work to Orchard. Secondly, the core MVC code can be reused elsewhere, i.e. you can use it to develop a portal app for SharePoint public facing website etc.
The following diagram shows the MVC core function in the DynamicsCRM module.
The rest files are mostly Orchard specific and really easy to understand.
Here's some links for this solution:
DynamcisCRM module (with sourcecode) for Orchard CMS
Orchard CRM portal demo
Microsoft Dynamics CRM and CRM Portal website
Orchard CRM - A concept of Dynamics CRM Portal Solution
Cheers,
Jim Wang
June 2013
and then adding a custom module to integrate with Dynamics CRM.
This approach can be used in many scenarios where you want to integrate the existing portal website and a back-end system. In this case, the back-end system is Dynamics CRM, and the front-end system is Orchard CMS.
Mapping is the key
You can mapping an portal user to many CRM records types if you like, i.e. Account, Contact, User, Team etc. Most commonly, as we are doing here, mapping to a Contact record in Dynamics CRM. Like other systems, an authorised Orchard user has an unique and read-only ID, which will be used to identify if this user is in CRM or not. In my sample code, the Orchard identifier is: _orchardServices.WorkContext.CurrentUser.Id.The mapping field in CRM is ‘externaluseridentifier’ which is a system attribute in the Contact entity (the only reason I choose this field is because it's out of box, good for the demo purpose). You can also use your custom identifier to mapping a Orchard user and CRM contact record, but make sure this field and value shouldn't be modified by CRM users.
The following diagram shows the overall structure of how it works.
 |
| Orchard CRM - How It Works |
MVC is the core
The custom module calls DynamicsCRM in my sample code, it's an undecorated MVC application (99%) with some Orchard-specific features (1%). I say it's undecorated, because you don't need to write any CSS code etc. The custom module can inherit look&feel from the host theme by simply declaring an Orchard class [Themed] in the controller.The advantage is obvious: First of all, you can focus on the core-functionality development and leave the rest of work to Orchard. Secondly, the core MVC code can be reused elsewhere, i.e. you can use it to develop a portal app for SharePoint public facing website etc.
The following diagram shows the MVC core function in the DynamicsCRM module.
 |
| DynamicsCRM module - MVC Core |
Here's some links for this solution:
DynamcisCRM module (with sourcecode) for Orchard CMS
Orchard CRM portal demo
Microsoft Dynamics CRM and CRM Portal website
Orchard CRM - A concept of Dynamics CRM Portal Solution
Jim Wang
June 2013
24 May 2013
Orchard CRM - A concept of Dynamics CRM Portal Solution
The purpose of this article is to introduce a portal solution for Microsoft Dynamics CRM; The concept can be used on other business software + portal, such as ERP, SCM etc.
From the solution perspective, there are two types of portal:
So let's call it "Orchard CRM" from now on - start with Orchard:
From the solution perspective, there are two types of portal:
- Stand-alone Portal - this is a dedicated portal website for CRM, it handles all CRM users security access, CRM interactivity, portal users authentication and authorisation etc.
Example for this stand-alone portal solution: the CRM SDK has a portal sample from AdxStudio, which fits in this solution. You can even manage the portal website within CRM - it treats CRM as a CMS system. - Integrated Portal - this is an existing website with CRM portal integration, the website manages its own security access and users, CRM portal is an add-on functionality that handles the CRM interactivity.
Example for this integrated portal solution: Imagine you have an existing company website that needs accept customers order, feedback etc. and send these requests into CRM directly. You might also want the customers can interactive with some CRM data.
So let's call it "Orchard CRM" from now on - start with Orchard:
Orchard
In short, Orchard is a free, open source CMS system that built on the cutting-edge version of ASP.Net MVC platform (that's what I really like about Orchard). It can be extended using "Modules" ( majorly on the functional side) and "Themes" (majorly on the look&feel side). |
| Orchard Project Mission |
Install Orchard
You can install Orchard locally using the following ways:
- Install it using the Microsoft Web Platform Installer.
- Install it from Microsoft WebMatrix as shown in Working with Orchard in WebMatrix.
- Download the Orchard .zip file and install it as described in Manually Installing Orchard Using a zip File.
- Enlist in the Orchard source code and build Orchard from the command line or in Visual Studio.
Note: You can also quickly build a Orchard site in Windows Azure website gallery directly.
Build a default Orchard site from the source code
If you want to write your own module or modify an existing module like Orchard CRM, you need the Orchard source code.
- Download Orchard source file and extract to a local folder, i.e. D:\Orchard.Source.1.6.1\
- Use Visual Studio to open the solution file: D:\Orchard.Source.1.6.1\src\Orchard.sln
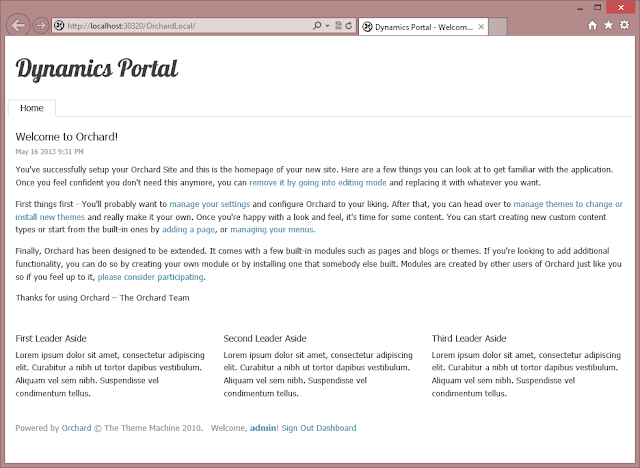
- Build the solution, then Run it - it will load the Orchard website "Get Started" page.
- Type in the site information then click the "Finish Setup" button. The default Orchard site is now created.
- You can mange the Orchard site by clicking the 'admin' link on the bottom.
 |
| Default Orchard Site |
Install and Configure the CRM module
You can install a module via the Admin Dashboard by clicking the "Dashboard" link on the homepage, or just type in the URL, i.e.: http://localhost:30320/OrchardLocal/Admin ,
In the Admin Dashboard, click the Modules link on the left navigation bar, then click the "Gallery" tab, search for "Dynamics CRM".
Then click the "Install" link, after the module has been installed, click "OK" to enable the module.
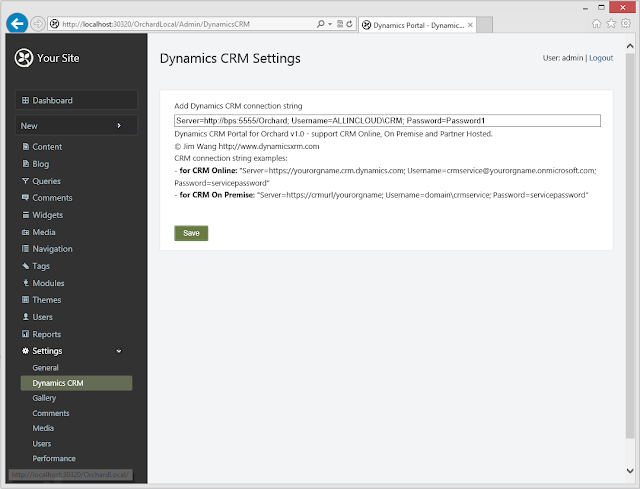
Now, you should see the "Dynamics CRM" menu under "Setting". Click the link and then input the CRM connection string, for example:
Finally click the "Save" button on the bottom.
I suggest you create a brand new CRM instance (or use the CRM Online trial) to run it first.
Now the CRM module has been enabled and configured, try to browse the following link to see if it works: http://localhost:30320/OrchardLocal/DynamicsCRM
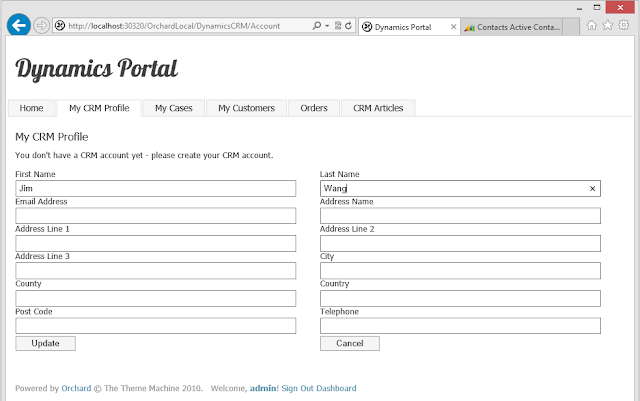
Because this is the first time you run Orchard CRM and there isn't any data in the CRM system, so the page will relocate to the /DynamicsCRM/Account view, so you can input your information, and save it. Once saved, a Contact record will be auto-generated with all information you input on the page, as well as the user identifier value (Orchard User ID).
So next time, when you login to Orchard CRM, your profile will be identified.
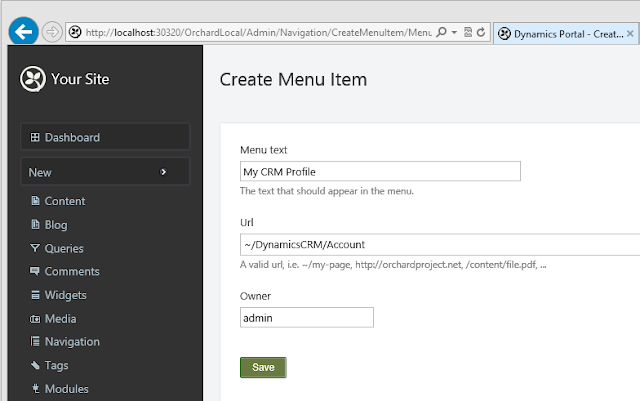
Type in Menu text and Url, then click "Save". (repeat this step to add all links)
On the Navigation page, click "Save All".
The module can be downloaded here (open source NuGet package): https://gallery.orchardproject.net/List/Modules/Orchard.Module.DynamicsCRM
Note: this is an open source package I built for the the community and demo purpose; you can extend the functionality and enhance the security further to support your business case.
In the next post I will discuss the application design of the Orchard CRM.
In the Admin Dashboard, click the Modules link on the left navigation bar, then click the "Gallery" tab, search for "Dynamics CRM".
Then click the "Install" link, after the module has been installed, click "OK" to enable the module.
Now, you should see the "Dynamics CRM" menu under "Setting". Click the link and then input the CRM connection string, for example:
- CRM Online: "Server=https://crmurl/yourorgname; Username=domain\crmservice; Password=servicepassword"
- CRM OnPrem: "Server=https://crmurl/yourorgname; Username=domain\crmservice; Password=servicepassword"
Finally click the "Save" button on the bottom.
I suggest you create a brand new CRM instance (or use the CRM Online trial) to run it first.
 |
| Orchard CRM Setting |
Because this is the first time you run Orchard CRM and there isn't any data in the CRM system, so the page will relocate to the /DynamicsCRM/Account view, so you can input your information, and save it. Once saved, a Contact record will be auto-generated with all information you input on the page, as well as the user identifier value (Orchard User ID).
 |
| Orchard CRM - Profile Page |
 |
| Dynamics CRM - Contact |
Add Navigation Item
The following CRM functions are available in this module (v1.0)- My CRM Profile - My profile in CRM, url: /DynamicsCRM/Account
- My Cases - My cases in CRM, url: /DynamicsCRM/Case
- My Customers - My sub-contacts in CRM, url: /DynamicsCRM/Customer
- Orders - Orders from me and my sub-contacts, url: /DynamicsCRM/Order
- Articles - All published CRM articles, url: /DynamicsCRM/Article
 |
| Orchard Navigation |
 |
| Orchard Menu Item |
The module can be downloaded here (open source NuGet package): https://gallery.orchardproject.net/List/Modules/Orchard.Module.DynamicsCRM
Note: this is an open source package I built for the the community and demo purpose; you can extend the functionality and enhance the security further to support your business case.
In the next post I will discuss the application design of the Orchard CRM.
Subscribe to:
Posts (Atom)







